At the launch of Apple’s original iPhone, Steve Jobs invited developers to build applications for the groundbreaking new device, but there was a catch. Instead of building out native apps, they would be limited to web applications run through Safari. At that time, CrossComm was a young web app development studio and gladly took on the challenge.
Why the Time Is Right for Web-based AR
In preparation for the iPhone’s launch, we created a simple, memory based game called Lumina. Without any documentation on how to optimize web apps for the iPhone, we took cues from Apple’s screenshots and changes they were making to their own website, and eventually ended up with a working JavaScript based app. It fit the iPhone’s screen, worked great with the touchscreen, and served as a great proof-of-concept. On the day of the iPhone release, we patiently waited in line with the masses to get our hands on a phone. We rushed to test Lumina and were immediately disappointed by the sluggish performance in comparison to all of Apple’s own native apps.
CrossComm initially developed Lumina, one of the first native apps in the iOS App Store, as a web-based application
As a result of the performance gap, the developer community did a lot of lobbying to Apple, asking for the ability to build native apps for the iPhone. Thankfully, our work on Lumina paid off. We were one of the lucky ones who got early access to a beta of the iPhone Software Development Kit (SDK), allowing us to transform Lumina into a native app. We were thrilled! It ran smoothly, we added music, and it was overall a much cleaner experience.
This may not seem like a rousing endorsement for web apps, but that was 15 years ago. Since then, web apps have closed the performance gap on native apps, including their ability to tap into sensors like the camera, accelerometer, microphone, and GPS radio.
Why Isn’t Web-based AR Already Prominent?
The promise of web-based AR has been on the horizon for quite some time, but the realities have often fallen short for a number of reasons—primarily, standards-based access to sensory hardware.
AR technology works by understanding the world around you. A web-based AR app inherently requires access to cameras, microphones, accelerometers, LIDAR, and other powerful tools found in modern smartphones. Unfortunately, access to some of the newest tools has mostly been restricted to native apps.
As noted in the Lumina example, web-based applications in the past have faced limits in responsiveness and performance compared to native apps, especially in a CPU-intensive use case like AR. There are also a lot more tools available to help build out native AR applications. Kits like Google’s ARCore and Apple’s ARKit provide building blocks that sometimes make it easier to just build a native app.
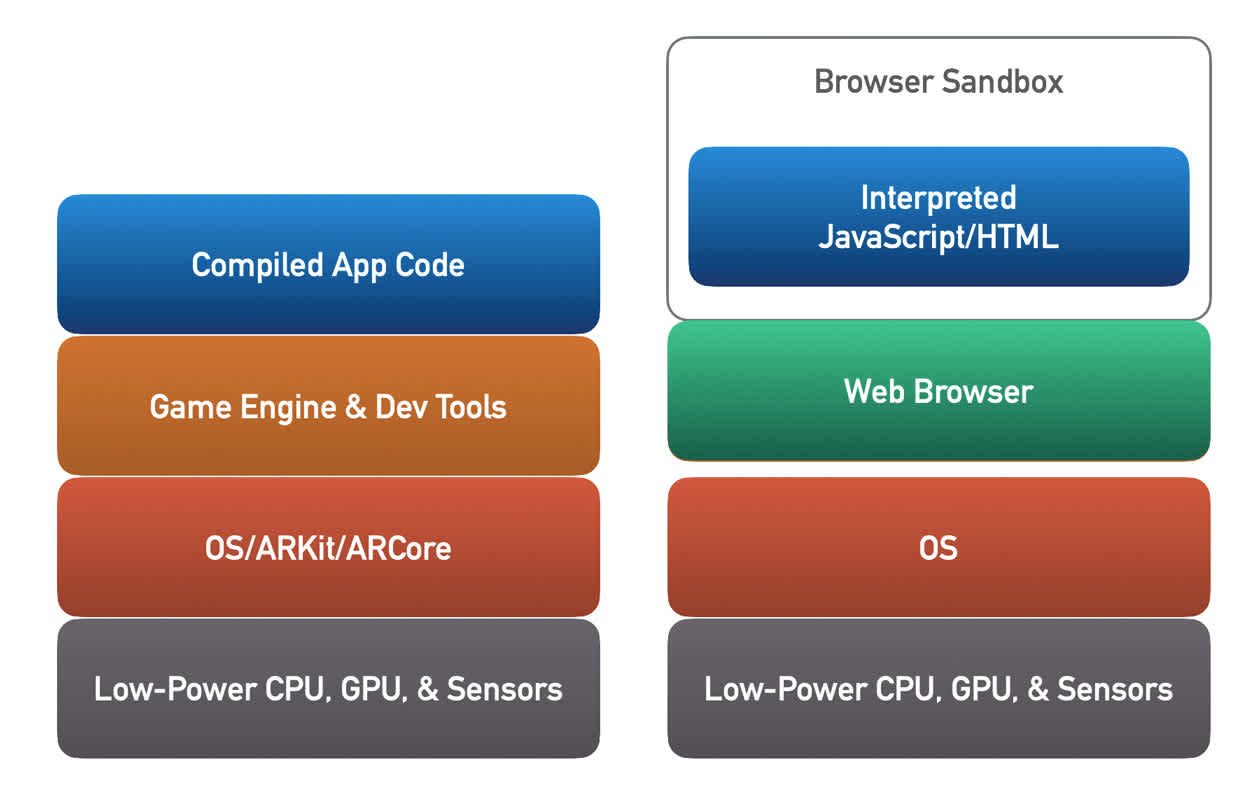
Compiled application stack (left) vs. web-based application stack (right)
Changes to the Web-based Ecosystem
In the past, a typical web-based ecosystem on a portable device generally consisted of a browser sandbox containing a developer's code, running on a web browser, running on an operating system (OS), powered by a CPU, GPU, and sensors. The sandbox was isolated and protected for security reasons, but also prohibited the creation of unique experiences. But as standards were developed to maintain security, web applications began to gain access to GPUs to run 3D graphics.
Application Programming Interfaces (APIs) standardized the protocol and communication between web apps and other sensors that are common in AR and VR experiences. The performance and capabilities of web apps quickly caught up to be just shy of that of native apps. All the while, mobile devices themselves became much more powerful.
And finally, developers began rolling out building blocks and frameworks to allow more people to quickly build quality immersive web-based experiences. All this adds up to an application option that can nearly match the performance of native apps, with the accessibility of the world wide web.
Why Web-based AR?
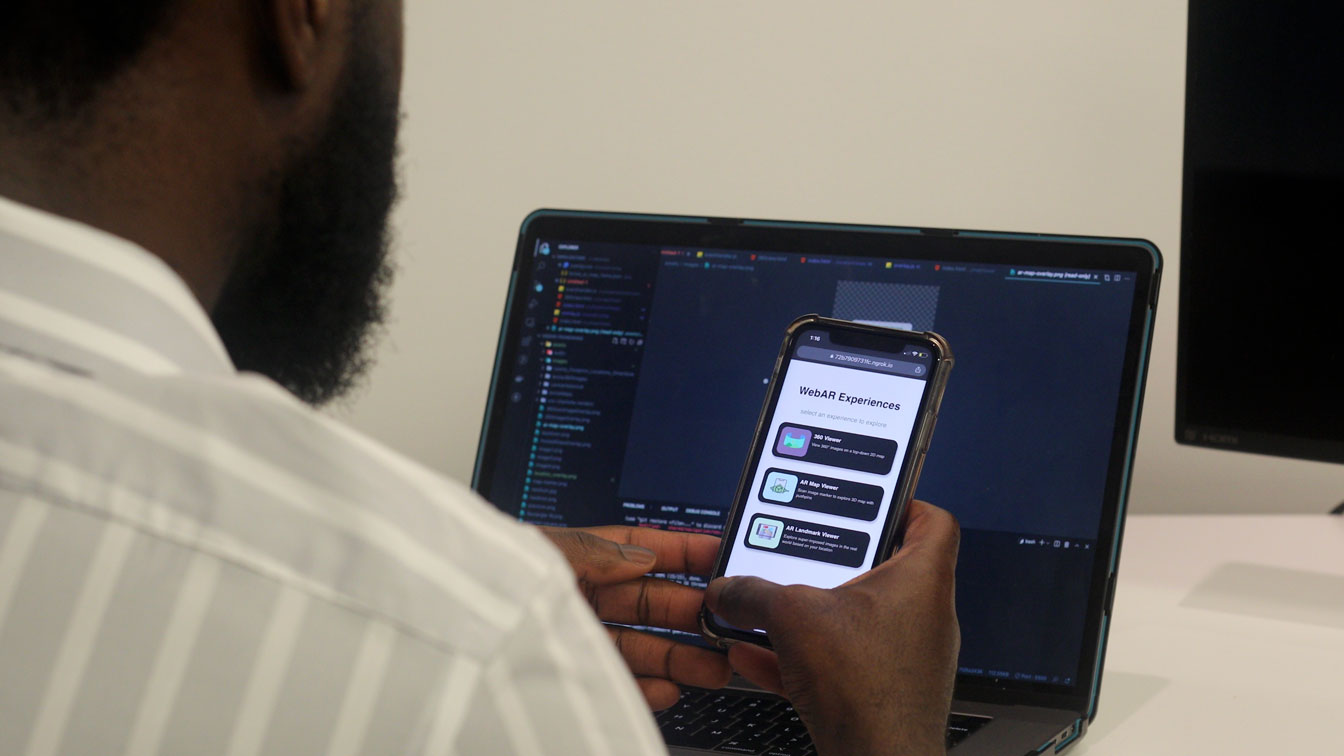
Firstly, and possibly most importantly, there is no app install required. The power of AR experiences often revolves around spontaneity and discovery, but the expectation of downloading an app can introduce a major friction point. Imagine being prompted with an AR experience at an event or venue but then realizing you have to first visit an app store, wait for a download, find and open the app, and perhaps configure your preferences before getting to view the experience. With today’s expectation of instant gratification, that’s a lot to ask of a user—especially for a one-time experience! With web-based AR, the experience can be much more streamlined. A user can simply follow a hyperlink or scan a QR code and be immediately taken to a web-based experience.
Secondly, as the publisher of the AR experience, you can avoid app store fees and distribution issues by keeping your application on the web. This means developers can not only better monetize their apps (if they choose), but they also don’t have to wait on slow app store review processes and avoid possible rejections throwing off development timelines. With web-based applications, the deployment is instantaneous, as are any followup updates or tweaks.
Third, the web takes the burden of developing apps for multiple platforms off the developer. The internet is inherently multi-platform and broadly accessible. For example, when CrossComm ported Lumina over to the native app store, around 20,000 people downloaded and played it—a modest success considering there were only about 500 native apps available at that time. However, the web version had more than 100,000 visitors in that same timeframe, thanks to users accessing it from desktop web browsers. By removing the requirement of having access to an iPhone, the reach was quintupled! Today, this could equate to users on iOS, Android, and other mobile operating systems all being able to access your web application.
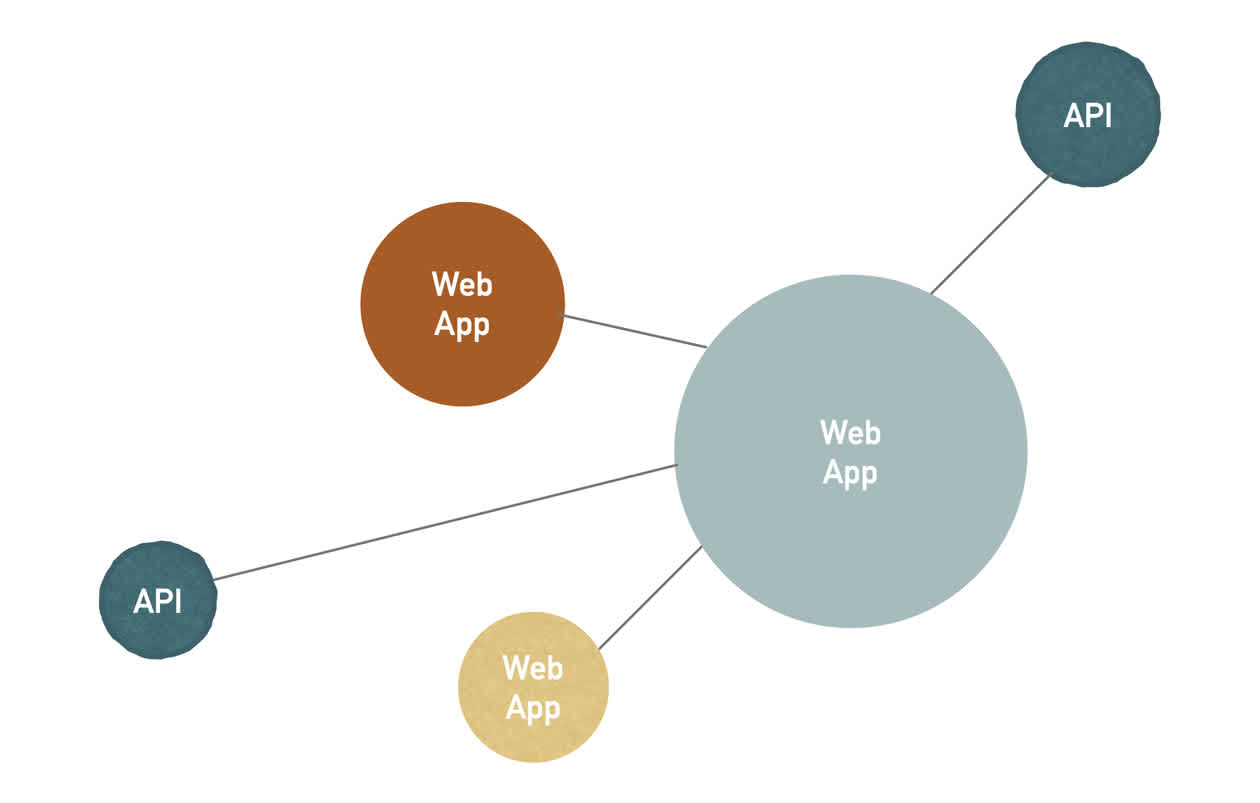
The expansion of Web 2.0 allowed for more creativity and innovation in web app development
Finally, in the post-dotcom bubble, Web 2.0 has led to an explosion of standards-based web applications. That’s led to the creation of applications assembled from parts of other web applications, services, and APIs. This has led to growth in creativity and innovation over the web. The more developers create different applications and tools using machine learning, location mapping, and other sensory experiences, the more building blocks we’ll have to create powerful AR applications that run within mobile web browsers. And we’re not far off from the next big jump in hardware that will continue this progress.
What Does the Future Hold for Web-based AR?
The biggest leap for augmented reality will come when the industry transitions from handheld AR to hands-free AR. There’s a broad range of applications waiting to be invented and waiting to be utilized in enterprises, workplaces, and entertainment venues that are only possible if you don't have to use one of your hands to do so. With the rise of smart glasses and wearable AR, we’ll also see a rise in open standards and APIs for those devices which will open the door for web-based AR applications to access that rich functionality. We can’t wait for the day when web-based AR applications are not just common, but are the predominant way for users to discover and experience dynamic and engaging AR content.
If you’re looking to develop an immersive application, we’d love to help you determine whether a native app or web-based app is best for your project. We welcome you to contact us for a free assessment and share your needs.